TUTORIALES DIVI
Control con clic derecho
Acceso rápido a las funciones del constructor de Divi
Cada vez que haga clic con el botón derecho del ratón sobre algún sector dentro del constructor o el constructor visual de Divi, ya sea un módulo, una fila o una sección, verá una lista de distintas acciones que puede ejecutar. Estas acciones incluyen: Renombrar, Prueba multivariable, Guardar en la biblioteca, Deshacer y Rehacer, Desactivar, Bloquear, Contraer y Expandir, Copiar y Pegar, y Vista previa. Tal vez ya esté familiarizado con muchas de estas funciones, las cuales han sido añadidas al menú contextual con clic derecho para su conveniencia. De esta manera, no tendrá que hurgar en los ajustes del módulo para acceder a las características más usadas. Algunas de estas funciones, sin embargo, son únicas para el menú contextual y solo están disponibles al hacer clic derecho. Estas incluyen: Copiar, Pegar y Bloquear.


Deshacer y Rehacer
Cualquier acción que lleve a cabo dentro del constructor de Divi se puede deshacer, y cualquier acción deshecha se puede rehacer. Los controles Deshacer y Rehacer, que también están disponibles si usa los botones del Historial que se encuentran en los controles de la parte inferior del constructor visual, pueden ser usados con el clic derecho.
Guardar en la biblioteca
La opción para guardar un elemento en la biblioteca de Divi fue añadido a los controles de clic derecho para su beneficio. Usando esta característica podrá guardar elementos en la biblioteca sin tener que abrir la ventana de ajustes correspondiente.
Desactivar
Cualquier módulo, fila o sección puede ser desactivado. Una vez que se desactiva un elemento, aparecerá atenuado en el fondo. Esta opacidad reducida significa que el elemento está desactivado pero aún puede verlo y editarlo dentro del constructor visual. Cuando esta acción es guardada y el constructor visual se cierra, los elementos desactivados desaparecerán.
Desactivar sirve para eliminar elementos en la interfaz del usuario (el sitio en vivo) sin tener que eliminarlo del constructor. Y pueden ser reactivados en el futuro.

Bloquear
Bloquear es otra función que solo está disponible en los controles del clic derecho. Una vez que se bloquea un elemento, no puede ser movido, editado o borrado hasta que se desbloquee. Únicamente los usuarios con perfil de administrador tendrán permiso para bloquear y desbloquear elementos. Esto significa que puede asignar a sus clientes un perfil inferior, como Editor, y que no tendrán la posibilidad de editar ningún elemento que haya sido bloqueado. Esta es una buena manera de controlar lo que sus clientes pueden o no modificar. En muchos casos, quizá quiera bloquear todo menos los módulos de texto, por ejemplo, lo cual le permitiría a su cliente añadir contenido, pero no ajustar las opciones de los módulos más avanzados.

Copiar y Pegar
Con los controles del clic derecho de Divi puede copiar cualquier módulo, fila o sección de un área, y pegarlos en cualquier otra. Hasta puede copiar y pegar únicamente el estilo de un elemento y pegarlo en otro del mismo tipo. Por ejemplo, si tiene cuatro anuncios breves en una fila, puede aplicar estilo en uno solo y luego simplemente copiarlo y pegarlo en el resto. Estas características le ahorrarán un montón de tiempo y de aburridas repeticiones.


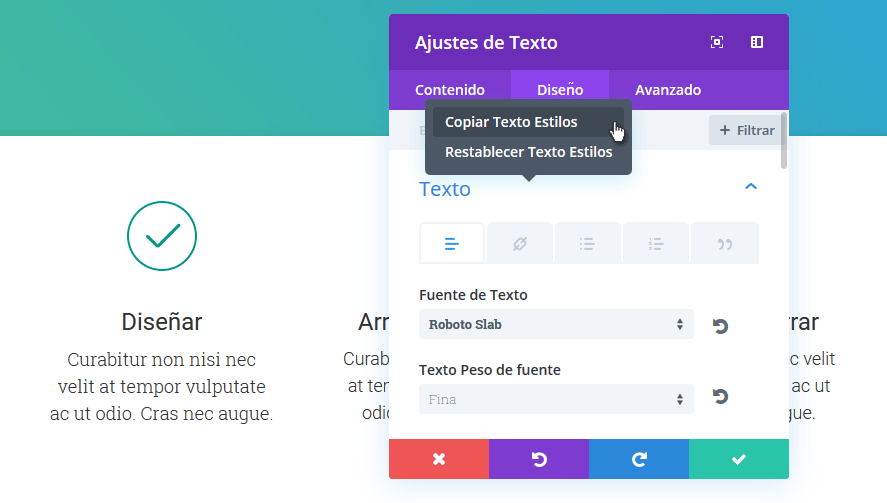
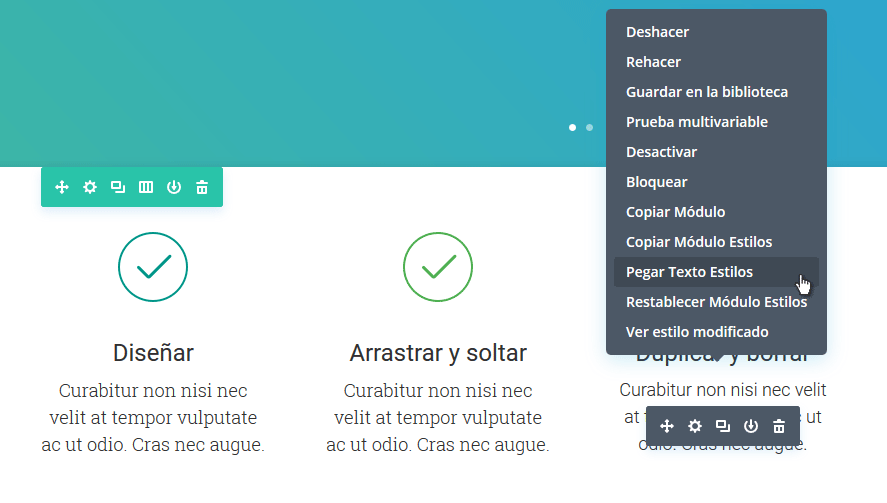
Copiar y pegar estilos
Cualquier opción o colección de opciones en Divi puede ser copiada de un elemento y transferida a otro dentro de la página con un clic. No es necesario configurar las mismas opciones de diseño una y otra vez. Simplemente copie y pegue, de cualquier lado a cualquier lado, instantáneamente.
Digamos que estamos trabajando con una tabla de precios, y tenemos el diseño perfecto para un botón. Ahora se puede hacer clic con el botón derecho del ratón sobre el grupo de opciones del Botón, y copiar todas las configuraciones personalizadas. En lugar de tener que asignar todos los estilos en otros módulos, se puede simplemente copiarlos y pegarlos. Lo bueno es que esos estilos no son específicos de un determinado módulo. Podrá llevar los estilos del botón de una tabla de precios a un módulo Botón, Carrusel, Llamado a la acción, o cualquier otro módulo que incluya un botón.
Tampoco es necesario hacer un clic derecho; se puede usar el atajo de teclado ctrl + alt + c/v (cmd + option + c/v en Mac) para trasladar rápidamente los estilos en toda la página. Si estamos trabajando con un módulo de Texto, y hemos decidido aplicar una nueva fuente a los títulos, esa fuente individual puede ser copiada y luego colocada en cada uno de los restantes módulos en cuestión de segundos. Divi sabrá que se copió la fuente del título y transferirá ese valor al elemento correcto de cada módulo.
Opciones individuales
Cualquier estilo de diseño individual puede ser copiado desde dentro de la ventana modal de ajustes y transferido a otros módulos de la página. Si en el momento de diseñar su página desea usar una fuente distinta para los títulos de la página, puede aplicarla en un solo módulo y luego copiarla y pegarla en los demás. Ya que solo se ha copiado la opción de la fuente del título, todos los demás estilos (como el color y el tamaño) permanecerán sin cambios.


Grupo de opciones
No solo se pueden transferir opciones individuales, sino un grupo entero. Si estamos trabajando con un nuevo estilo de sombras y un nuevo estilo de botones, estos dos grupos contendrán decenas de ajustes. Llevar esos ajustes a otros módulos tomaría mucho tiempo si se debe hacer de manera manual. A partir de Divi 3.3, con la opción de copiar estilos, simplemente tendremos que dar un clic derecho sobre cualquier módulo al que necesitemos aplicar los nuevos ajustes, y pegarlos. Podremos transferir los estilos del botón a cualquier módulo que incluya un botón. Lo mismo para las sombras.


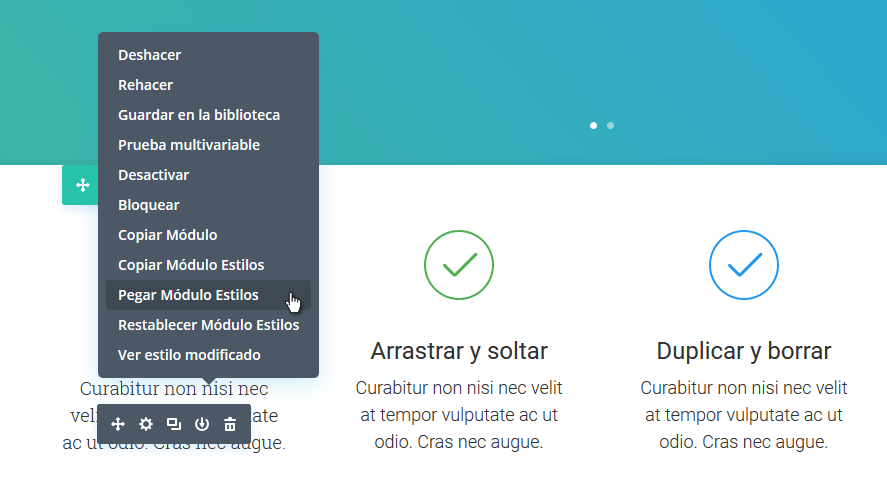
Diseños de módulo enteros
También podrá transferir todos los estilos de un módulo a otro. Cuando copie y pegue los estilos de diseño, solo se transferirán las opciones de diseño. Los ajustes del contenido y avanzados permanecerán intactos. Esto le permitirá reflejar rápidamente el diseño en otros módulos del mismo tipo presentes en el resto de la página.


Diferentes tipos de opciones
El sistema de transferencia de estilos incluye elementos tales como colores e imágenes entre diferentes tipos de opciones. Solo por haber copiado un color de texto no quiere decir que esté limitado a transferir ese color a otras opciones de texto. Puede copiar la opción Color y reemplazar rápidamente otros valores de color en la página, tales como los de los colores de botones, colores de fondo, y hasta colores dentro de los degradados. Puede copiar imágenes de un módulo Imagen y colocarla como imagen de fondo; puede copiar una fuente de título y colocarla como fuente de botón, etc. No será necesario copiar los valores hexadecimales de color o las URL de las imágenes. No será necesario escarbar toda la lista de fuentes.
Sin importar dónde haga clic con el botón derecho, tendrá opción de copiar y pegar estilos. Puede pegar estilos en opciones individuales, grupos de opciones superiores, pestañas de la ventana modal o en el módulo superior mismo. Divi es inteligente y sabe qué áreas pueden aceptar los estilos copiados, y le dará la opción de pegarlos dondequiera que sea posible.
Por ejemplo, si copia el color de texto de título de un módulo Llamado a la acción, ese color se podrá pegar directamente en la opción de título de otro módulo, o se podrá pegar en el grupo de opciones de Título, la pestaña Diseño de la ventana de ajustes, o en el módulo mismo. Cada vez que copie algo, podrá pegarlo lateralmente o sobre la jerarquía de los ajustes.
Restablecer opciones
No solo se pueden transferir los ajustes de diseño, también se pueden restablecer fácilmente. Cuando haga clic con el botón derecho en un módulo, pestaña de ajustes, grupo de opciones u opción, podrá restablecerlos a sus valores predeterminados. No será necesario restablecer decenas de opciones si ha cambiado de opinión al encarar un nuevo diseño.
Ver estilos modificados
Una vez seleccionado, aparecerán solo los ajustes de diseño que hayan sido editados, permitiéndole localizar rápidamente las opciones deseadas y hacer los cambios correspondientes a medida que el diseño se desarrolla. Si necesita hacer un ajuste rápido al diseño personalizado, no tendrá que explorar miles de opciones para encontrar aquellas que están actualmente en uso. El filtro de Estilos modificados lo llevará directamente a los estilos activos y podrá trabajar desde allí.
